해당 실습을 진행하며 사용된 것들을 기록하고자 함
- css 가상요소
: css를 통해 가상의 element를 추가하는 코드
:before는 html 안 앞쪽에 추가하는 가상 요소이고,
:after는 html 이 끝날 때 추가되는 가상 요소이다.
- clear 속성
사진에 float 속성을 적용하면 이후에 오는 글자나 다른 요소들이 사진 주위를 둘러싸는 형태가 되는데,
사진 주위로 요소들이 따라 붙지 않도록 clear를 사용함
clear : none은 clear를 설정하지 않은 것과 같음
clear: left는 왼쪽을 취소( float :left를 취소)
clear: both는 오른쪽/왼쪽 모두 취소
- :nth-of-type() 가상 클래스
같은 유형의 n 번째 형제 element를 선택함
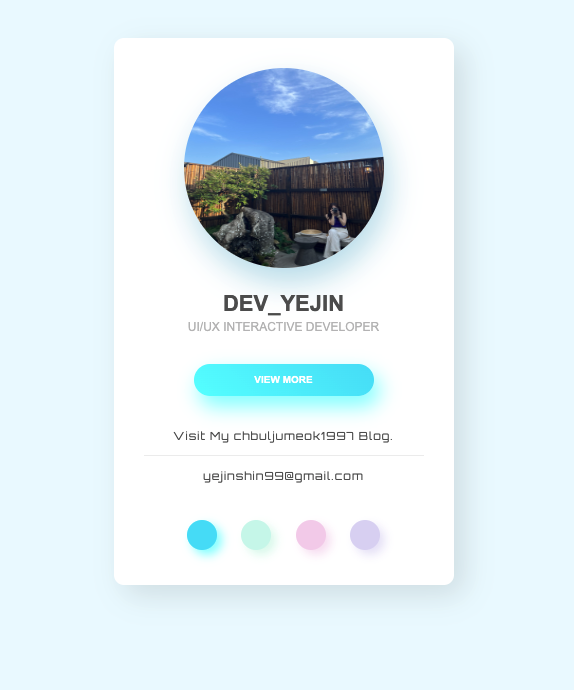
- 실습 결과
아래 색상으로 된 프로필 링크를 클릭하면 프로필이 변경됨
* 아이콘이 제대로 표시가 안돼서 해결해야함..

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>프로필 카드 1</title>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<script src="https://kit.fontawesome.com/c47106c6a7.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/style.css">
<script defer src="js/ie.js"></script>
</head>
<body class="member1">
<section>
<nav class="menu">
<a href="#"><i class = "fas fa-bars"></i></a>
<a href="#"><i class = "far fa-sticky-note"></i></a>
</nav>
<article class="profile">
<img src="img/member6.jpg" alt="프로필 이미지">
<h1>DEV_YEJIN</h1>
<h2> UI/UX INTERACTIVE DEVELOPER</h2>
<a href="#" class="btnView">VIEW MORE</a>
<ul class="contact">
<li>
<i class="fab fa-facebook-f"></i>
<span>Visit My chbuljumeok1997 Blog.</span>
</li>
<li>
<i class="fas fa-envelope "></i>
<span>yejinshin99@gmail.com</span>
</li>
</ul>
<nav class="others">
<a href="member1.html" class="on"></a>
<a href="member2.html"></a>
<a href="member3.html"></a>
<a href="member4.html"></a>
</nav>
</article>
</section>
</body>
</html>
- css
@charset "utf-8";
@import url("https://fonts.googleapis.com/css2?family=Orbitron&display=swap");
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
body{
background-color: #ebfaff;
}
section {
width: 340px;
padding: 30px;
background-color: #fff;
margin: 50px auto;
box-shadow: 10px 10px 30px rgba(0,0,0,0.1);
border-radius: 10px;
}
/*상단바 만들기 */
section nav.menu {
width: 100%;
}
section nav.menu::after {
content: "";
display: block;
clear: both;
}
section nav.menu a {
font-size: 20px;
color: #666;
}
section nav.menu a:nth-of-type(1) {
float: left;
}
section nav.menu a:nth-of-type(2) {
float: right;
}
/*프로필 만들기 */
section article.profile{
width: 100%;
text-align: center;
}
section article.profile img{
width: 200px;
height: 200px;
border-radius: 50%;
margin-bottom: 20px;
box-shadow: 5px 15px 30px rgba(173, 216, 230, 0.8);
}
section article.profile h1 {
font-weight: bold;
font-size: 22px;
font-family: "arial";
line-height: 1;
color: #555;
margin-bottom: 5px;
}
section article.profile h2 {
font-weight: normal;
font-size: 12px;
font-family: "arial";
color: #bbb;
margin-bottom: 30px;
}
section a.btnView {
display: block;
width: 180px;
height: 32px;
margin: 0px auto 20px;
background-color:#444;
border-radius: 16px;
font-weight: bold;
font-size: 10px;
font-family: "arial";
color: #fff;
line-height: 32px;
text-align: center;
background: linear-gradient(45deg, #5cbdbd, #228e9c);
box-shadow: 5px 10px 20px rgba(18, 121, 121, 0.493);
}
section nav.others {
width: 100%;
text-align: center;
}
section nav.others a {
display: inline-block;
width: 30px;
height: 30px;
border-radius: 50%;
margin: 0px 10px;
opacity: 0.4; /* 8단계 버튼 활성화하기 */
filter: saturate(0.7); /* 8단계 버튼 활성화하기 */
}
section nav.others a.on {
opacity: 1; /* 8단계 버튼 활성화하기 */
filter: saturate(1); /* 8단계 버튼 활성화하기 */
}
section nav.others a:nth-of-type(1) {
background-color: #35e0f7;
box-shadow: 5px 5px 10px rgba(74, 255, 255, 0.7);
}
section nav.others a:nth-of-type(2) {
background-color: #621c9b;
box-shadow: 5px 5px 10px rgba(181, 85, 245, 0.7);
}
section nav.others a:nth-of-type(3) {
background-color: #80ffb5;
box-shadow: 5px 5px 10px rgba(128, 255, 185, 0.7);
}
section nav.others a:nth-of-type(4) {
background-color: #a794fd;
box-shadow: 5px 5px 10px rgba(167, 148, 253, 0.7);
}
/* 6단계 - 연락처 목록 만들기 */
section ul.contact {
margin-bottom: 25px;
}
section ul.contact li {
width: 100%;
padding: 10px 0px;
border-bottom: 1px solid #eee;
}
section ul.contact li:last-child {
border-bottom: none;
}
section ul.contact li i {
width: 20%;
text-align: center;
color: #555;
font-size: 15px;
text-shadow: 2px 2px 2px #ddd;
}
section ul.contact li span {
font-weight: normal;
font-size: 11px;
font-family: "orbitron";
color: #555;
letter-spacing: 1px;
}
/* 9단계 - 멤버별 프로필 완성하기 */
/* member1 */
body.member1 {
background-color: #ebfaff;
}
body.member1 section article.profile img {
box-shadow: 5px 15px 30px rgba(173, 216, 230, 0.8);
}
body.member1 section a.btnView {
background: linear-gradient(45deg, #4affff, #35e0f7);
box-shadow: 5px 10px 20px rgba(0, 255, 255, 0.493);
}
/* member2 */
body.member2 {
background-color: #c7b7eb;
}
body.member2 section article.profile img {
box-shadow: 5px 15px 20px #892ebe83;
}
body.member2 section a.btnView {
background: linear-gradient(45deg, #cb9dff, #9a55f5);
box-shadow: 5px 10px 20px rgba(170, 33, 250, 0.3);
}'Interactive Web_UI UX' 카테고리의 다른 글
| 인터랙티브 웹 Part1_기본 문법부터 시작 (0) | 2022.08.24 |
|---|