* 스터디 인증 겸 기록용
- react 공부하려고 들어온 분이면 다른분 블로그를 참고해주세요..:)
이 글은 인증용
day 1 - 10.21
day 2 - 10.23
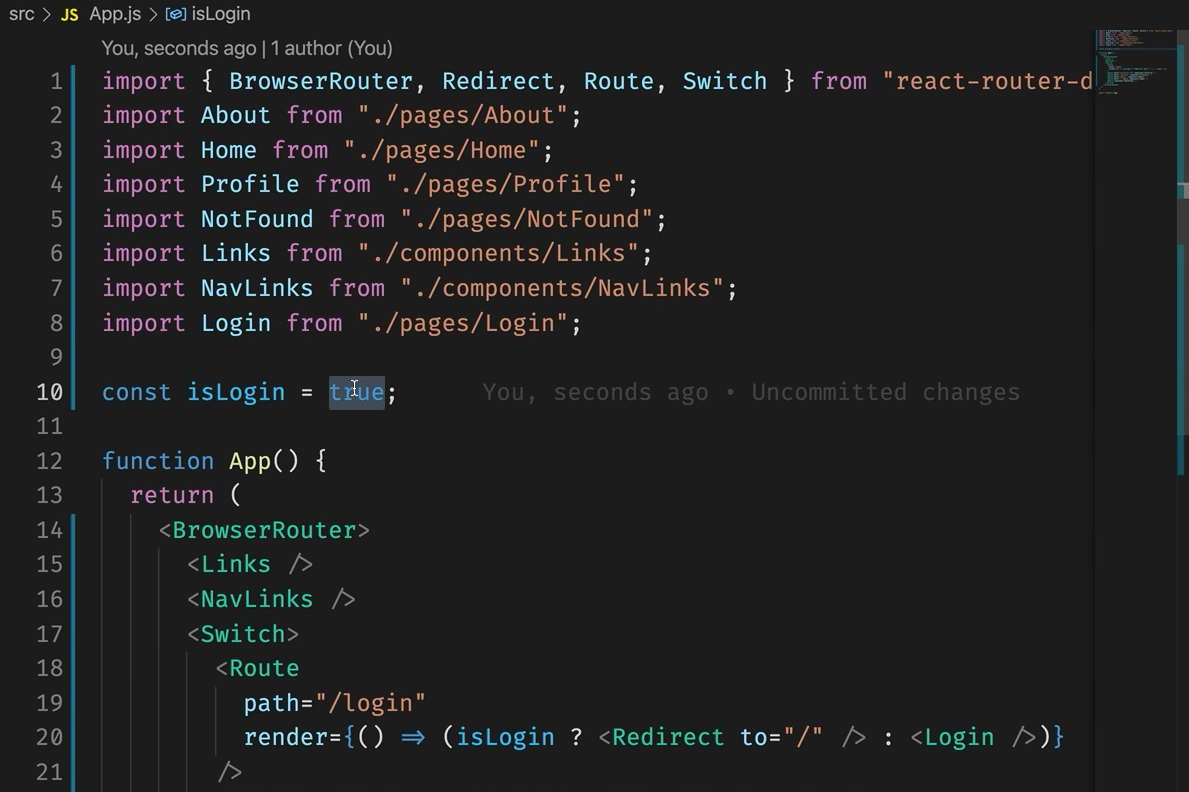
- Redirect
import {Redirect} from 'react-router-dom';
<Redirect to="/"> 로 사용

- Style Loaders

- css
import './App.css'
- css module
import styles from './App.module.css';
- Sass
import './App.scss';
import './App.sass';
- Sass module
import styles from './App.module.scss'
import styles from './App.module.sass'
Day 2
- App.css

- App.scss
- css -> scss로 변경하는 과정
- app-logo -> logo
- app-header -> header

-> sass 모듈 설치 필요
* npm i sass
- Styled Components
별도의 css나 scss 사용하지 않아도 됨
-> style library
* bootstrap 같은건가..?
import styled from 'styled-components'

'React' 카테고리의 다른 글
| React - JSX / JS 링크로 라우팅 이동하기 (4) | 2021.09.27 |
|---|---|
| React - switch 와 not found (0) | 2021.09.26 |
| React - 라우팅 , dynamic routing (0) | 2021.09.19 |
| React - ESLint , Prettier, husky, lint-staged (0) | 2021.09.12 |
| React - props & state & event handling (0) | 2021.09.08 |